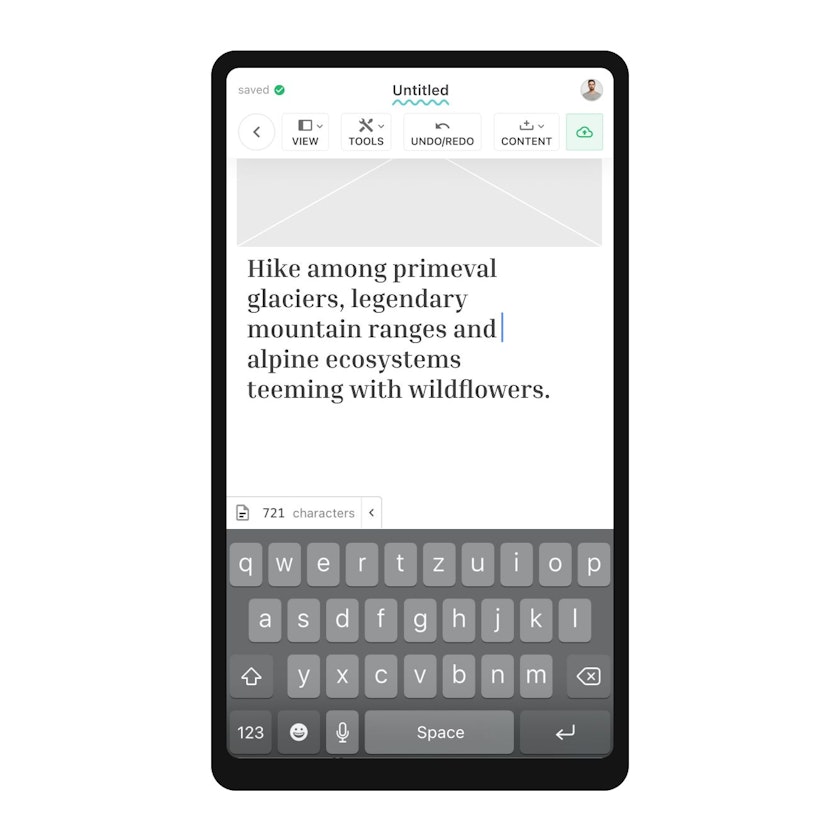
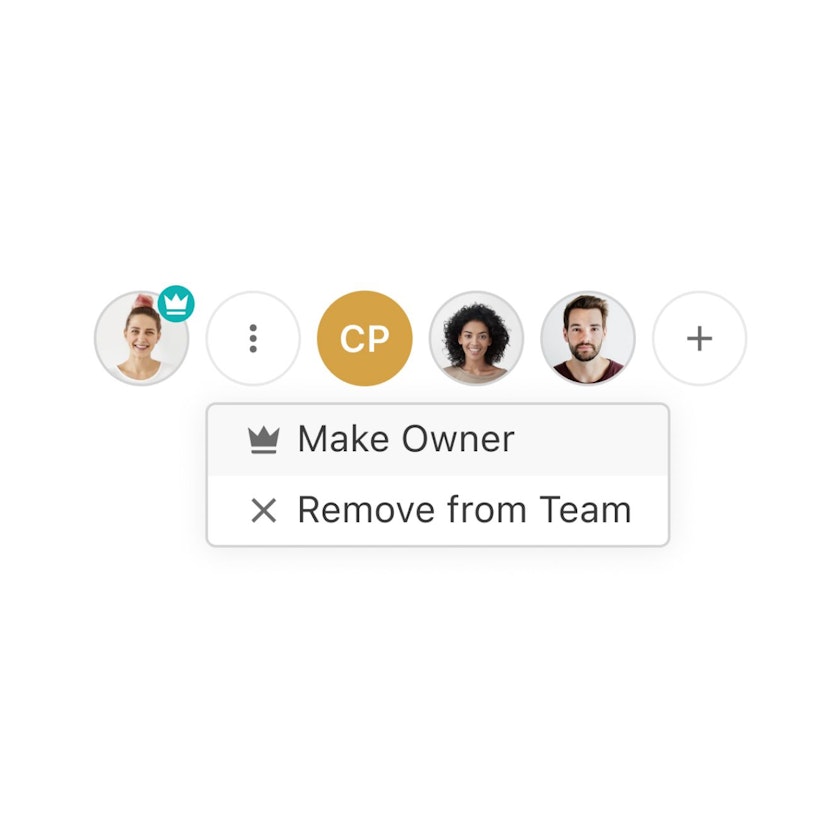
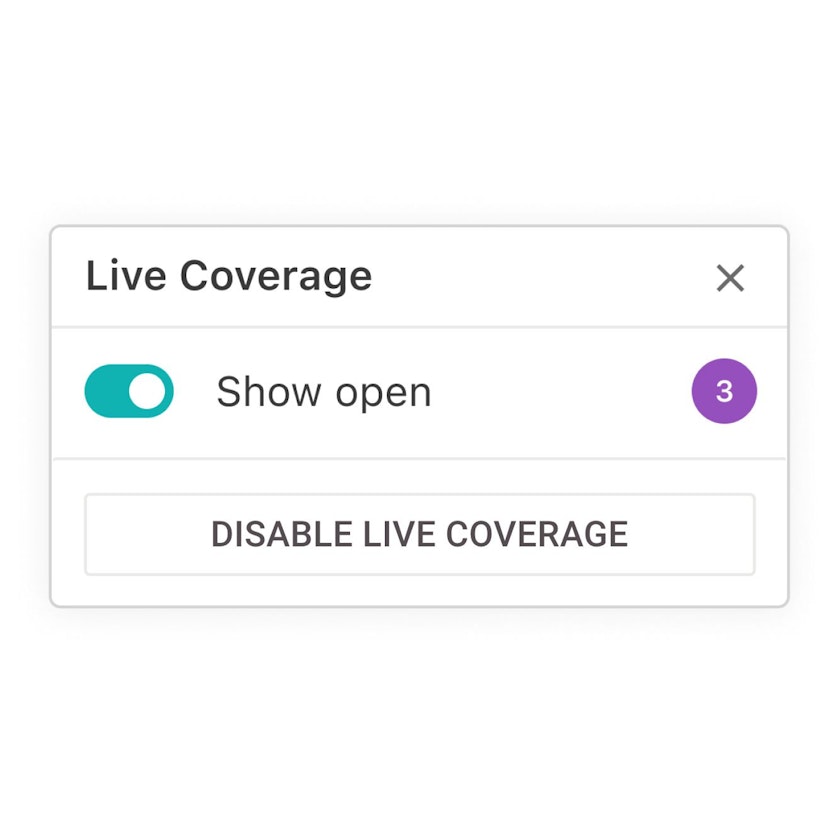
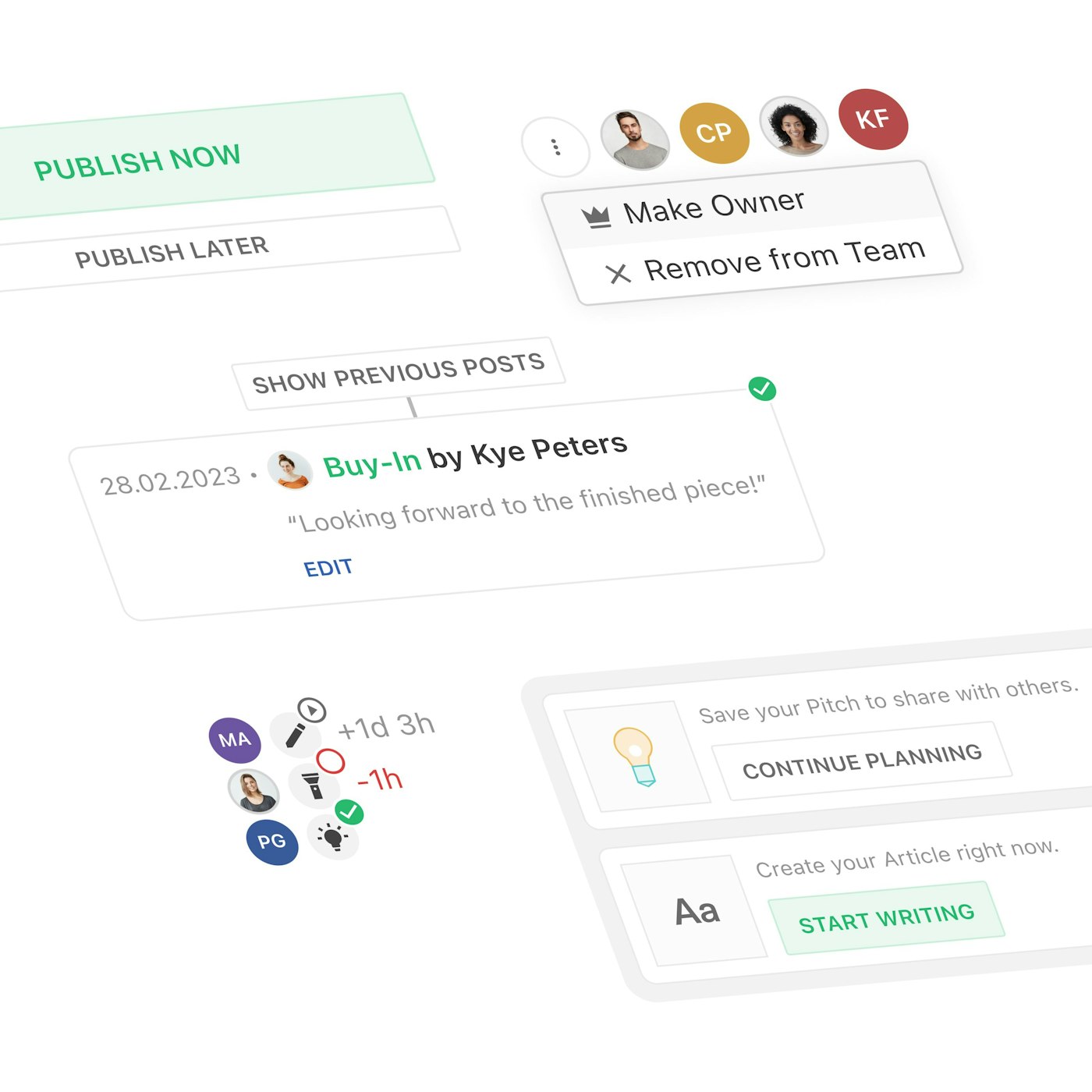
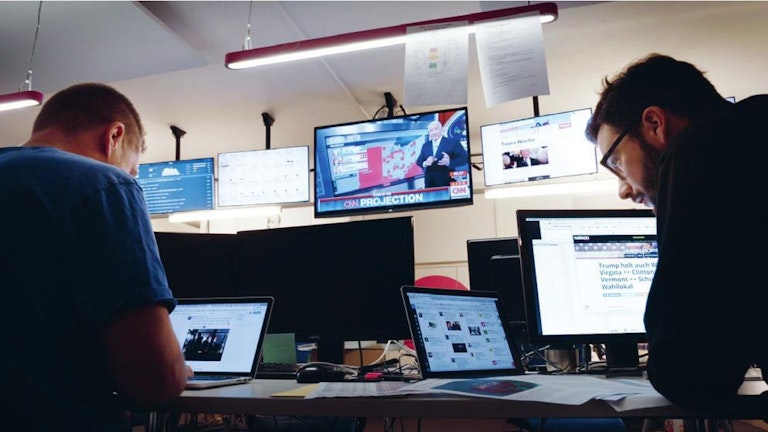
Livingdocs is a modern digital content creation and publishing system in use at a wide variety of media companies. Facilitate your newsroom workflows with our intuitive technology and collaboration tools.










Work with the technology-
experts in publishing
Discover why we scored second place in the Kress Pro Ranking 2022 of publishing software companies, and what our valued customers have to say about us.
Livingdocs is the foundation of NZZ’s digital infrastructure, finally enabling us to harmonize the CMS across all the products we offer.

Andreas Bossecker,
CTIO Neue Zürcher Zeitung Media Group
My newsroom works with thousands of documents every day. Thanks to Livingdocs this not only became a lot faster but also a lot more fun.

Cyrill Treptow,
Head of Bluewin/Swisscom
It has never been easier to get the editorial team started on using a new CMS.

Judith Gerber,
Product Manager Süddeutsche Zeitung

Publishing is the future of the web – and we're ready now.
Experience has shown that high-quality, daily content publishing is the future not only for newspapers, but also for other companies. We are ready now, and well prepared for future developments.